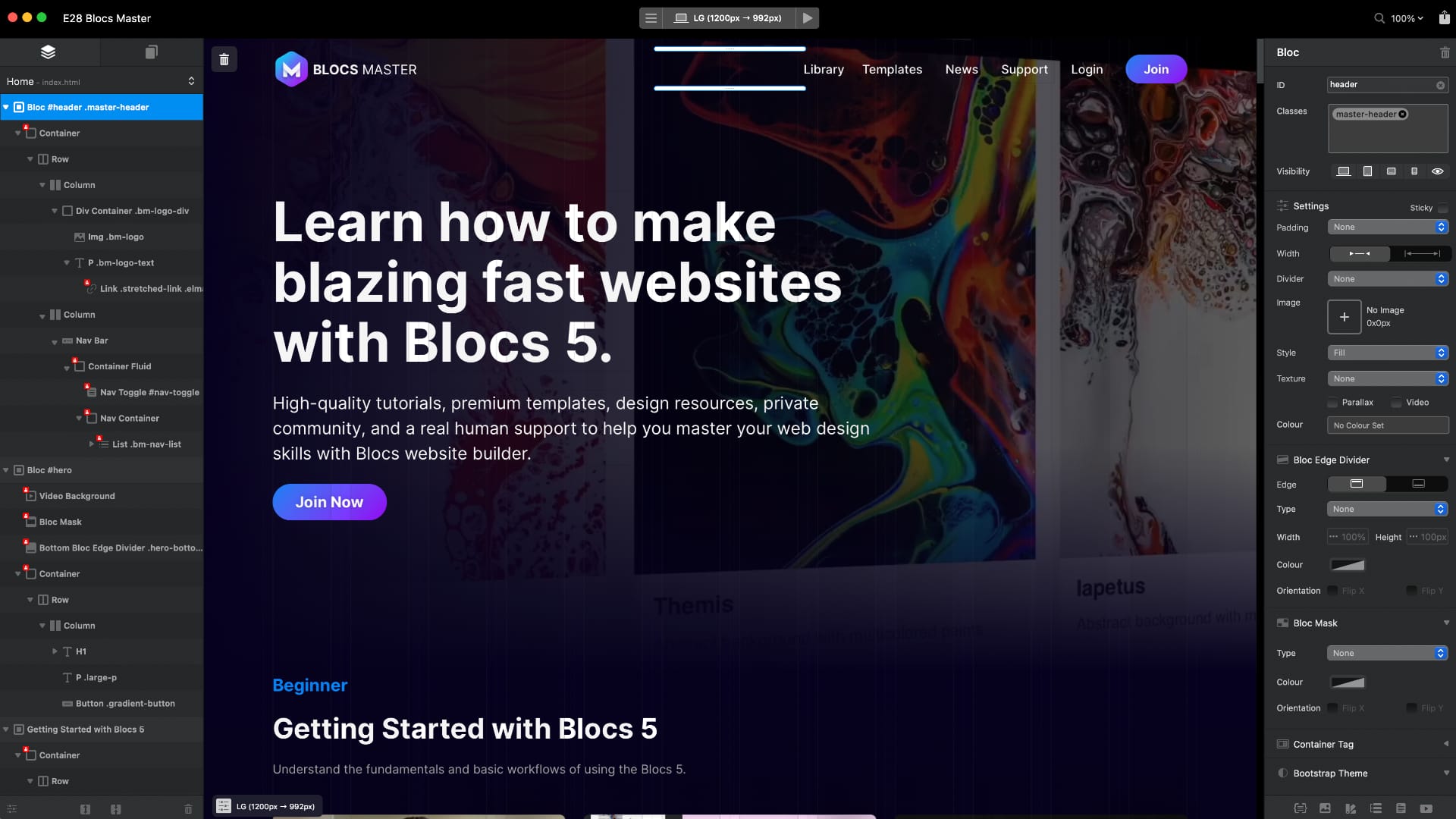
Blocs 6 Masterclass
Learn how to make blazing fast websites with Blocs
Master NoCode web desing with Blocs.




Who is this course for?

Your are a complete beginner, intermidiate, or advanced user.

You are comfortable learning by following video lessons.

You want to prioritize (but not exclude) nocode design workflow.
The Curriculum
See What’s Included in Blocs 6 Masterclass
The ultimate course for Blocs website builder.
Purchase Blocs 6 Masterclass
Take your first step on the way to become a Blocs Master.
Blocs 6 Masterclass
$99
✓Access to all modules
✓7 hours of video
✓Priority Support
✓Lifetime Updates
Get Access NowMembership
$149
✓Access to Blocs 6 Masterclass
✓Access to Blocs Library
✓Access to Blocs Templates
✓12-months Updates
Learn MoreFAQs
Search for Blocs Master on YouTube to find a multitude of free tutorials available, and we also provide several free Blocs templates.
We support the following payment methods: Cards (including Mastercard, Visa, Maestro, American Express, Discover, Diners Club, JCB, UnionPay, and Mada), PayPal, Alipay, iDEAL, Google Pay, Apple Pay, Wire Transfers.
Yes, you can cancel your membership plan at any time using the link in the membership confirmation email, or by emailing support@blocsmaster.com. All memberships will be canceled at the end of the next billing cycle.
If you cancel your membership, you will not receive a refund of any portion of the fee paid for your annual term. For any billing inquiries please contact our support team.
After the end of the membership period, you will lose access to all content, but you can continue to use the content you downloaded during the subscription cycle.
What My Students Say
This wonderful guy has created a series of videos (many free) which cover every aspect of Blocs in simple to understand examples. I promise he’s not paying me to write this, but I like many are indebted to him for the hours he has spent helping others.
- David
The best website to learn how to use Blocs. Eldar cares to help you if you have problems with the templates.
If you subscribe you will not regret it. It includes a large number of sample templates. 100% recommended
- Wardiam
The best place to learn virtually all there is to know about Blocs for beginners. And what better teacher than Eldar himself who spares nothing to make sure you are on the right track from step one through to intermediate.
- Sabina




